如何在 HTML5 视频编辑器中添加转场效果

作者: 奥尔加·克罗维亚科娃 - 2021 年 9 月 19 日
不确定如何在视频编辑器中添加转场? 寻找选择? 使用带有转场的在线视频编辑器 — HTML5 云视频编辑器。 此在线 HTML5 视频编辑器具有高级视频编辑功能,提供传统编辑器所不具备的功能.
如何在 HTML5 视频编辑器中添加转场效果?
要在没有任何问题或技术复杂性的情况下向视频添加过渡:
1. 在浏览器中打开 视频转场应用程序页面.
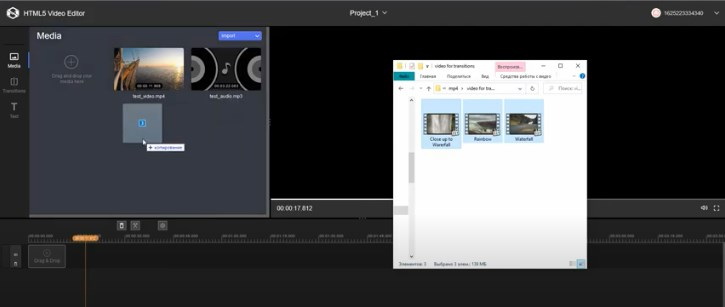
2. 将视频文件夹中所需的一个或多个文件拖至媒体部分的文件区域.

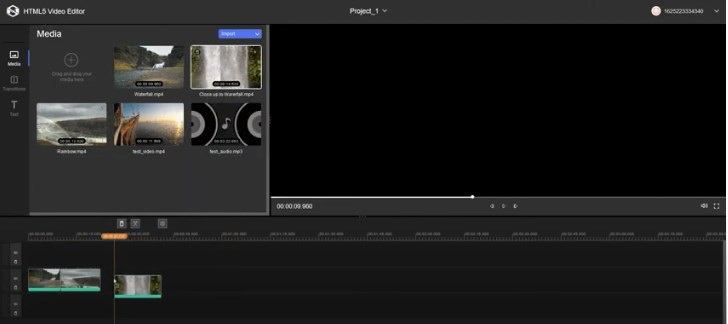
3. 文件上传后,将它们按照所需的顺序依次放置在时间线上。 现在一切都准备好了,您可以开始编辑,包括创建过渡.

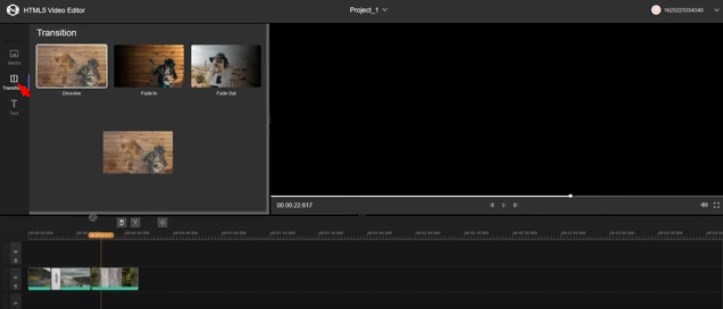
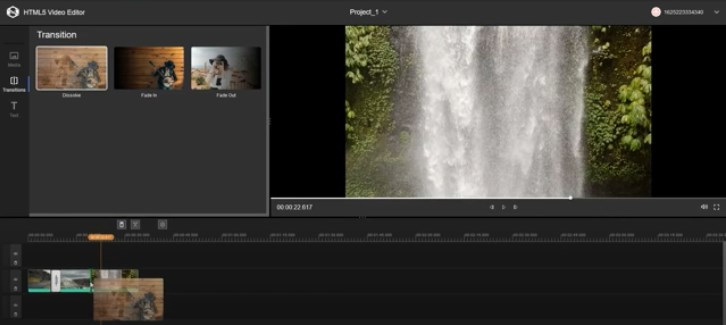
4. 现在单击“转换”选项卡。 从可用的过渡效果 — 溶解、淡入、淡出中选择所需的项目。 在选择视频过渡效果的同时按住鼠标左键,将光标拖动到两个文件连接的区域或文件的开头/结尾(取决于所选的效果)。 仅当光标变为绿色时才能释放鼠标按钮.

- 溶解效果 — 将第一个文件中的帧溶解到第二个文件的帧中,叠加图层.
- 淡入效果是当前文件’的帧逐渐出现.
- 淡出是当前文件’的帧逐渐消失(下沉)的效果.
淡入/淡出效果只能应用于任何文件的开头和结尾。 这些效果不需要您使用第二个文件来应用效果.
并且溶解效果应用于两个文件。 这意味着您只能在文件连接点应用此效果.
过渡添加现已完成.
5. 如果您的目标是将转场添加到其他位置,请重复步骤 4 — 选择所需的视频转场并将其添加到所需区域.

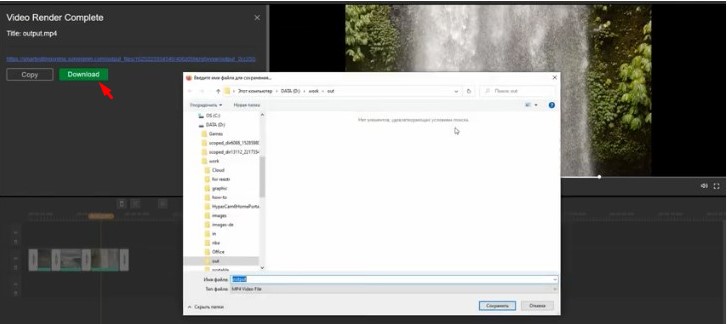
6. 单击 “保存” 按钮开始编辑过程。 该过程完成后,视频过渡编辑器将提供所创建文件的链接(单击该链接将在浏览器中打开一个单独的选项卡)或通过单击“下载”按钮下载文件.

正如您所看到的,使用 SolveigMM 的 HTML5 视频编辑器,视频编辑的过渡成为一项功能,可以帮助您为视频增添风味,并使它们在其他类似视频中脱颖而出.
观看如何使用 HTML5 视频编辑器向视频添加转场效果
经常问的问题
如何设置默认转换?
如何添加淡入或淡出效果?
要制作具有精彩过渡的酷视频,请在浏览器中启动在线编辑器并开始使用其直观的功能。 HTML5 视频编辑器的主要优点是简单、可访问性、命令执行速度和功能多样性。 请求访问 SolveigMM 在线编辑器的演示版本,以立即提高您创建新的顶级视频课程、评论、报告、程序等的工作效率.
- https://www.solveigmm.com/en/howto/how-to-cut-video-online-with-html5-video-editor/
- https://www.solveigmm.com/en/howto/how-to-merge-videos-online-with-html5-editor/
 Olga Krovyakova 自 2010 年起担任 Solveig Multimedia 的技术支持经理.
Olga Krovyakova 自 2010 年起担任 Solveig Multimedia 的技术支持经理.
她是公司产品许多文本和视频指南的作者:Video Splitter、HyperCam、WMP Trimmer Plugin、AVI Trimmer+ 和 TriMP4.
她每天都与程序打交道,因此非常了解它们是如何工作的。 如果您有任何疑问,请通过 support@solveigmm.com 联系 Olga。 她将很乐意为您提供帮助!
 Chin
Chin  Eng
Eng  Rus
Rus  Deu
Deu  Ital
Ital  Esp
Esp  Port
Port  Jap
Jap